游戏文化浓度也许很高的微型博客,还有审查观察和浅显的科普杂谈。曾经每日 7:30 准时更新。明明很向往自由,却有着严格约束,和奇怪规则的频道。
由 gledos Lia green 创作的内容,如果没有另外声明,均为 CC-BY 4.0 许可协议。
Lia 无法保证内容正确,但会一直尝试追逐正确。
如要评论,需先加入 @gledos_science_rebirth 群组,直接在评论里点击加入,是看不到验证码的。
管理员: @gledos_green
由 gledos Lia green 创作的内容,如果没有另外声明,均为 CC-BY 4.0 许可协议。
Lia 无法保证内容正确,但会一直尝试追逐正确。
如要评论,需先加入 @gledos_science_rebirth 群组,直接在评论里点击加入,是看不到验证码的。
管理员: @gledos_green
Markdown 音标的语法标记
<ruby> 是 HTML 的标签,可以用来制作文字音标,不过也不止于此,还可以用来制作「写作OO,读作XX」这样有趣的文字。
不过很明显,这种写法并不在欧美流行,自然大部分社交网站都不支持这种写法,从而使支持音标的网站一直很少见。标记语言也主要考虑的是字母语言,对 CJK 文字以及其排版都没有太关注,自然不会有关于音标的语法标记。
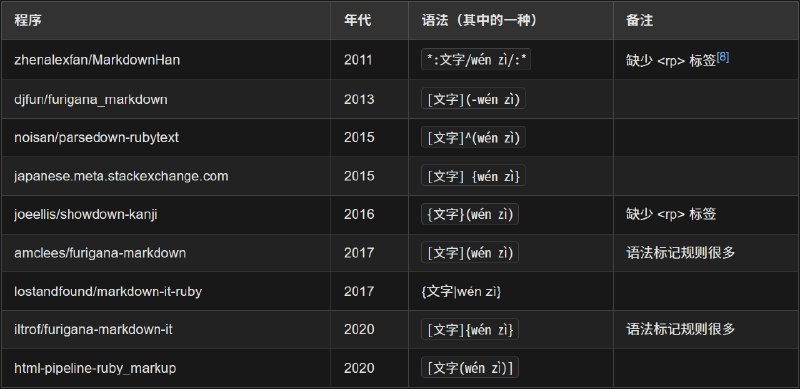
不过还是有许多需要音标的 Markdown 用户,开发了音标功能,但因缺少共识,所以语法标记差异非常大。
底部图片 是总览表格,详情可以查看我的博客《与众不同的 Markdown》〈音标的语法标记〉。
#网站 #Markdown #gledos_science
<ruby> 是 HTML 的标签,可以用来制作文字音标,不过也不止于此,还可以用来制作「写作OO,读作XX」这样有趣的文字。
不过很明显,这种写法并不在欧美流行,自然大部分社交网站都不支持这种写法,从而使支持音标的网站一直很少见。标记语言也主要考虑的是字母语言,对 CJK 文字以及其排版都没有太关注,自然不会有关于音标的语法标记。
不过还是有许多需要音标的 Markdown 用户,开发了音标功能,但因缺少共识,所以语法标记差异非常大。
底部图片 是总览表格,详情可以查看我的博客《与众不同的 Markdown》〈音标的语法标记〉。
#网站 #Markdown #gledos_science
与众不同的 Markdown
标记语言有许多种,最常用的是超文本标记语言 (HTML),被几乎所有的网站使用,所以进入网络时代后,新诞生的标记语言或多或少都受到 HTML 的影响,比如 HTML 的标题有六级标题,分别是 H1 到 H6,所以大多标记语言也只有六级标题。
同理,带有文字的外部链接语法也是大同小异:
+ HTML:
🔗本文的其他部分 | #Markdown #gledos_science | 🌐博客版
标记语言有许多种,最常用的是超文本标记语言 (HTML),被几乎所有的网站使用,所以进入网络时代后,新诞生的标记语言或多或少都受到 HTML 的影响,比如 HTML 的标题有六级标题,分别是 H1 到 H6,所以大多标记语言也只有六级标题。
同理,带有文字的外部链接语法也是大同小异:
+ HTML:
<a href=链接>文字</a>
+ AsciiDoc: 链接[文字]
+ BBCode: [url=链接]文字[/url]
+ Org Mode:[[链接][文字]]
+ Wikitext: [链接 文字]
+ Markdown: [文字](链接)
可以看出,大部分的标记语言都是链接在前,文字在后,但 Markdown 选择了相反顺序,这应该就是将可读性列为首位的目标,而进行的设计。🔗本文的其他部分 | #Markdown #gledos_science | 🌐博客版
花了一些时间,将可能有用的信息都进行了存档(包括添加元数据),不过介入的还是太晚,现在已经出现了永久失效链接,所以这部分内容只能靠其他的截图来填补,除此之外可能也有遗漏的已消失的内容。
从这些内容中,发现了一些细节,首先是哔哩哔哩使用了「我们将对他的账号予以永久封禁」这样的描述,然后导致后续报道使用了「该UP主在视频中使用的是女声」这样的描述。
并且截至目前,仅有 柏凛Porin 所属的 MOFU-F 口头表示「警察查证后表示不实」的「事实」,所以大多数媒体都是表示「MOFU-F 表示『警察查证后表示不实』」。MOFU-F 在 22日 与 31日 的证词完全相反,那么其中应该至少有一个偏离了真实,但两个证词都没有证据,为什么所有媒体会相信后者,而非前者呢?
我想起在 2018年 写的博客《关于Neko与羽毛的记录》,当时的能力还不够成熟,所以没有留下完整的 Internet Archive 和本地存档,现在博客《关于柏凛Porin的记录》的参考资料(网页快照以及视频)可以从下方的参考资料进入下载(格式为 Endnote XML,可以被 Zotero 等文献管理软件导入),为接近真实提供方便。
🔗参考资料 #开源情报 #记录 #历史 #gledos_science
混乱的 Markdown 语法
最早的 Markdown 语法解析器,是 John Gruber 与 Aaron Swartz 创造的
2012年,一群 Markdown 爱好者开始制作具有共识的规范,原理是使用目前流行的解析器测试,将之前存在歧义,疏漏的情况进行填补,不过还是以原始的
不过 CommonMark 规范只是指导意见,熟悉此规范可能只会减少遇到一些奇怪的解析问题的可能性,具体情况还是需要阅读该平台的 Markdown 指南,如果是开源软件,应该也能找到具体解析器的相关说明。
如果阅读 CommonMark 的内容太枯燥,也可以在 VS Code 等常见编辑器中安装 markdownlint 插件,从而快速检查可能有问题的部分。(不过可能会看到大量错误,如果不得不这么做,比如一些扩展语法被当作错误,就需要到设置了关闭不需要的规则)
#历史 #原理 #Markdown #gledos_science
最早的 Markdown 语法解析器,是 John Gruber 与 Aaron Swartz 创造的
Markdown.pl ,但此解析器存在歧义,并且开发者 John Gruber 不再更新,而 Aaron Swartz 早已辞世,也就导致了其他人制作的 Markdown 解析器各不相同。2012年,一群 Markdown 爱好者开始制作具有共识的规范,原理是使用目前流行的解析器测试,将之前存在歧义,疏漏的情况进行填补,不过还是以原始的
Markdown.pl 为准,所以像是脚注这样的扩展语法不会收录进此项目中,最后此规范被命名为了 CommonMark 。不过 CommonMark 规范只是指导意见,熟悉此规范可能只会减少遇到一些奇怪的解析问题的可能性,具体情况还是需要阅读该平台的 Markdown 指南,如果是开源软件,应该也能找到具体解析器的相关说明。
如果阅读 CommonMark 的内容太枯燥,也可以在 VS Code 等常见编辑器中安装 markdownlint 插件,从而快速检查可能有问题的部分。(不过可能会看到大量错误,如果不得不这么做,比如一些扩展语法被当作错误,就需要到设置了关闭不需要的规则)
#历史 #原理 #Markdown #gledos_science
标题
Markdown 在 HTML 中使用时,最好只有一个 <H1> 标题标签,即一个 # 标题,这是 HTML 的 标准规范。如果 YAML 头文件含有 title 元素,那么不建议在正文中再次使用 <H1> 标题,因为 <H1> 往往表示该页面的标题。也需要注意避免跳过某级标题。
换行
古典的 Markdown 使用严格换行,即只按下一次回车,Markdown 解析器是会自动忽略掉这个回车。如果想要文章不分段的换行,那么需要使用 <br> 标记或者输入两次空格后再按下回车。Visual Studio Code 可以在设置中搜索 renderWhitespace 选项,来显示尾部的空白字符。
现在一些简单入门的 Markdown 工具可能为了方便,会默认设置禁止严格换行,比如 Obsidian 这款笔记软件。
空格
只要不是左右包括住里面的内容的 Markdown 语法,比如标题和列表,都需要在标记与文字间留下空格,否则解析可能不成功,或者其他的解析器会遇到问题。
#原理 #工具 #指南 #Markdown #gledos_science