游戏文化浓度也许很高的微型博客,还有审查观察和浅显的科普杂谈。曾经每日 7:30 准时更新。明明很向往自由,却有着严格约束,和奇怪规则的频道。
由 gledos Lia green 创作的内容,如果没有另外声明,均为 CC-BY 4.0 许可协议。
Lia 无法保证内容正确,但会一直尝试追逐正确。
如要评论,需先加入 @gledos_science_rebirth 群组,直接在评论里点击加入,是看不到验证码的。
管理员: @gledos_green
由 gledos Lia green 创作的内容,如果没有另外声明,均为 CC-BY 4.0 许可协议。
Lia 无法保证内容正确,但会一直尝试追逐正确。
如要评论,需先加入 @gledos_science_rebirth 群组,直接在评论里点击加入,是看不到验证码的。
管理员: @gledos_green
在 Markdown 中有一个块引用的语法标记,以尖括号开头。可能会有用户将块引用当作整句强调、缩进或者备注等使用,但这是误解了块引用的作用。
块引用大致起源于 Usenet(新闻组),用法也同步到了电子邮件,现在回复纯文本的电子邮件时,默认会执行「底部引用」,也是源自当时的习惯。
所以狭义上,Markdown 的块引用,仅应在回复他人时使用,这也是淡色的显示效果原因。这个引用只是提示,而不是重点。然后 Markdown 的块引用会生成 HTML
<blockquote> 标签,这是一个语义标签。为了无障碍等语义合理,也应遵守上面提到的用法。相关考据可以查看〈GWLM 15 纯文本〉。
封面图来自 Cataclysm-DDA 的 issues 68100,是交错式的块回复,如果用词不够柔和,那么就算是「逐点反驳」样式……
#markdown #历史
许多 Markdown 生成器都有 TOC(大纲)功能,将文章的标题提取出来,做成一个带有 HTML 元素 id 的链接清单,点击后就会跳转到对应标题的位置。
由于 CommonMark 没有规定过 TOC 功能,自然各种 Markdown 生成器对此有不同的策略,有的直接照搬,将标题内容转化为 HTML 元素 id,有的将大写字母转为了小写,还有的仅保留 ASCII,并将空格替换为短横线,总之这个 TOC 功能,在各个 Markdown 生成器里各不相同,要实现「一次编写,到处运行」,还有很远的路。
---
GitHub 默认不把 Markdown 记入统计,所以你的文本仓库,很可能被 CSS, yaml 等文件抢了风头。所以要成为真正的 Markdown 工程师,应该在仓库里添加一个文件
.gitattributes,内容为:.md linguist-detectable=true
.md linguist-documentation=false
#Markdown
写作主要使用到的软件或工具
因为喜欢 Markdown 写作,所以只要有 Visual Studio Code 就足够了,选择 VSCode 的主要原因还是性能很不错,Shift + Alt + F 快捷键还可以将表格标记格式化,以及方便的多行编辑,还有 Alt + Z 快捷键切换换行模式(自动换行开启或关闭)。
Obsidian 对于我来说就不够方便,通常只会使用插入模板的功能,其他的功能我基本没有使用。
Zotero 被我当作剪报工具,其浏览器插件含有 SingleFile 功能,可以将一个网页保存为单页的 HTML 文件,方便储存,并且 Zotero 本身是文献管理工具,所以我还使用了自定义的引用模板 (Citation Style Language) 文件,让引用以 Markdown 标记呈现一种类似于维基的风格,就像下面这样:
最后是在 Telegram 发布含有 Markdown 标记的内容,所以会使用 Markdown Bot。
#工具 #经验
因为喜欢 Markdown 写作,所以只要有 Visual Studio Code 就足够了,选择 VSCode 的主要原因还是性能很不错,Shift + Alt + F 快捷键还可以将表格标记格式化,以及方便的多行编辑,还有 Alt + Z 快捷键切换换行模式(自动换行开启或关闭)。
Obsidian 对于我来说就不够方便,通常只会使用插入模板的功能,其他的功能我基本没有使用。
Zotero 被我当作剪报工具,其浏览器插件含有 SingleFile 功能,可以将一个网页保存为单页的 HTML 文件,方便储存,并且 Zotero 本身是文献管理工具,所以我还使用了自定义的引用模板 (Citation Style Language) 文件,让引用以 Markdown 标记呈现一种类似于维基的风格,就像下面这样:
[^1]: 《[网易盘点年度事件视频催人泪下 发布不久即被删除](https://www.zaobao.com.sg/realtime/china/story20221230-1348416)》, 早报, 2022-12-30. (参照 2022-12-30).最后是在 Telegram 发布含有 Markdown 标记的内容,所以会使用 Markdown Bot。
#工具 #经验
原始 Markdown 语法规范有比较严格的约束,禁止了 HTML 标签内使用 Markdown,不过 CommonMark 对此有些改进,如果在块级元素比如
<div> 标签之后,完整的空一行,就能启用在 HTML 中使用 Markdown 标记的功能,效果如图所示。但是即使不这么做,部分解析器还是会允许部分 HTML 标签中的 Markdown 标记,比如斜体、加粗,不过为了兼容性,还是使用 CommonMark 的规范比较好。
方法 2: 部分 Markdown 解析器使用块级元素的属性来定义,比如
<div> 就使用 <div markdown="1"> 来启用,pandoc, DFM, kramdown, multimarkdown, gambas, maruku, python-markdown(需要启用 md_in_html 扩展)均支持。方法 3: 这个方法只能适用于想给一个小部分的内容,添加一个 class 或者 id,来适配单独的 css,就是使用 Attribute List 功能,不过目前大概只有 kramdown 和 python-markdown(需要启用 attr_list 扩展)支持。
#markdown
Markdown 音标的语法标记
<ruby> 是 HTML 的标签,可以用来制作文字音标,不过也不止于此,还可以用来制作「写作OO,读作XX」这样有趣的文字。
不过很明显,这种写法并不在欧美流行,自然大部分社交网站都不支持这种写法,从而使支持音标的网站一直很少见。标记语言也主要考虑的是字母语言,对 CJK 文字以及其排版都没有太关注,自然不会有关于音标的语法标记。
不过还是有许多需要音标的 Markdown 用户,开发了音标功能,但因缺少共识,所以语法标记差异非常大。
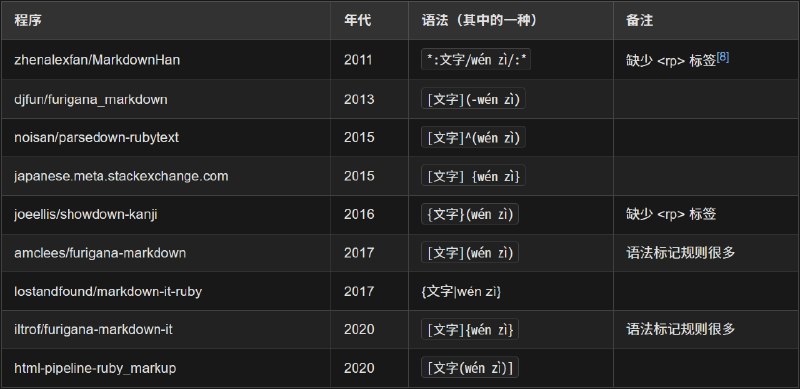
底部图片 是总览表格,详情可以查看我的博客《与众不同的 Markdown》〈音标的语法标记〉。
#网站 #Markdown #gledos_science
<ruby> 是 HTML 的标签,可以用来制作文字音标,不过也不止于此,还可以用来制作「写作OO,读作XX」这样有趣的文字。
不过很明显,这种写法并不在欧美流行,自然大部分社交网站都不支持这种写法,从而使支持音标的网站一直很少见。标记语言也主要考虑的是字母语言,对 CJK 文字以及其排版都没有太关注,自然不会有关于音标的语法标记。
不过还是有许多需要音标的 Markdown 用户,开发了音标功能,但因缺少共识,所以语法标记差异非常大。
底部图片 是总览表格,详情可以查看我的博客《与众不同的 Markdown》〈音标的语法标记〉。
#网站 #Markdown #gledos_science
与众不同的 Markdown
标记语言有许多种,最常用的是超文本标记语言 (HTML),被几乎所有的网站使用,所以进入网络时代后,新诞生的标记语言或多或少都受到 HTML 的影响,比如 HTML 的标题有六级标题,分别是 H1 到 H6,所以大多标记语言也只有六级标题。
同理,带有文字的外部链接语法也是大同小异:
+ HTML:
🔗本文的其他部分 | #Markdown #gledos_science | 🌐博客版
标记语言有许多种,最常用的是超文本标记语言 (HTML),被几乎所有的网站使用,所以进入网络时代后,新诞生的标记语言或多或少都受到 HTML 的影响,比如 HTML 的标题有六级标题,分别是 H1 到 H6,所以大多标记语言也只有六级标题。
同理,带有文字的外部链接语法也是大同小异:
+ HTML:
<a href=链接>文字</a>
+ AsciiDoc: 链接[文字]
+ BBCode: [url=链接]文字[/url]
+ Org Mode:[[链接][文字]]
+ Wikitext: [链接 文字]
+ Markdown: [文字](链接)
可以看出,大部分的标记语言都是链接在前,文字在后,但 Markdown 选择了相反顺序,这应该就是将可读性列为首位的目标,而进行的设计。🔗本文的其他部分 | #Markdown #gledos_science | 🌐博客版
混乱的 Markdown 语法
最早的 Markdown 语法解析器,是 John Gruber 与 Aaron Swartz 创造的
2012年,一群 Markdown 爱好者开始制作具有共识的规范,原理是使用目前流行的解析器测试,将之前存在歧义,疏漏的情况进行填补,不过还是以原始的
不过 CommonMark 规范只是指导意见,熟悉此规范可能只会减少遇到一些奇怪的解析问题的可能性,具体情况还是需要阅读该平台的 Markdown 指南,如果是开源软件,应该也能找到具体解析器的相关说明。
如果阅读 CommonMark 的内容太枯燥,也可以在 VS Code 等常见编辑器中安装 markdownlint 插件,从而快速检查可能有问题的部分。(不过可能会看到大量错误,如果不得不这么做,比如一些扩展语法被当作错误,就需要到设置了关闭不需要的规则)
#历史 #原理 #Markdown #gledos_science
最早的 Markdown 语法解析器,是 John Gruber 与 Aaron Swartz 创造的
Markdown.pl ,但此解析器存在歧义,并且开发者 John Gruber 不再更新,而 Aaron Swartz 早已辞世,也就导致了其他人制作的 Markdown 解析器各不相同。2012年,一群 Markdown 爱好者开始制作具有共识的规范,原理是使用目前流行的解析器测试,将之前存在歧义,疏漏的情况进行填补,不过还是以原始的
Markdown.pl 为准,所以像是脚注这样的扩展语法不会收录进此项目中,最后此规范被命名为了 CommonMark 。不过 CommonMark 规范只是指导意见,熟悉此规范可能只会减少遇到一些奇怪的解析问题的可能性,具体情况还是需要阅读该平台的 Markdown 指南,如果是开源软件,应该也能找到具体解析器的相关说明。
如果阅读 CommonMark 的内容太枯燥,也可以在 VS Code 等常见编辑器中安装 markdownlint 插件,从而快速检查可能有问题的部分。(不过可能会看到大量错误,如果不得不这么做,比如一些扩展语法被当作错误,就需要到设置了关闭不需要的规则)
#历史 #原理 #Markdown #gledos_science
在 Telegram 里使用 Markdown
Telegram 直接支持的 Markdown 语法较少,比如缺少了链接这个比较重要的功能,即
Telegram 机器人是比较方便的方法,私聊 @markdownbot ,选择语言后点击 Custom Mode ,然后发送 Markdown 文本,就能产生 Telegram 支持的富文本。
不过经测试,Telegram 在部分情况下会解析粗体 (
@bold 与 @Sean_Bot 这两个机器人都是基于 inline 模式,可以支持原样的 Markdown 语法,但受到 inline 模式的限制,无法渲染过长的文字。
#研究 #经验 #Markdown #telegram
Telegram 直接支持的 Markdown 语法较少,比如缺少了链接这个比较重要的功能,即
[URL](http://example.com) 无法被解析为链接。Telegram 机器人是比较方便的方法,私聊 @markdownbot ,选择语言后点击 Custom Mode ,然后发送 Markdown 文本,就能产生 Telegram 支持的富文本。
不过经测试,Telegram 在部分情况下会解析粗体 (
**被加粗的内容**) ,所以 @markdownbot 支持粗体的语法是 *被加粗的内容* 这样。@bold 与 @Sean_Bot 这两个机器人都是基于 inline 模式,可以支持原样的 Markdown 语法,但受到 inline 模式的限制,无法渲染过长的文字。
#研究 #经验 #Markdown #telegram
标题
Markdown 在 HTML 中使用时,最好只有一个 <H1> 标题标签,即一个 # 标题,这是 HTML 的 标准规范。如果 YAML 头文件含有 title 元素,那么不建议在正文中再次使用 <H1> 标题,因为 <H1> 往往表示该页面的标题。也需要注意避免跳过某级标题。
换行
古典的 Markdown 使用严格换行,即只按下一次回车,Markdown 解析器是会自动忽略掉这个回车。如果想要文章不分段的换行,那么需要使用 <br> 标记或者输入两次空格后再按下回车。Visual Studio Code 可以在设置中搜索 renderWhitespace 选项,来显示尾部的空白字符。
现在一些简单入门的 Markdown 工具可能为了方便,会默认设置禁止严格换行,比如 Obsidian 这款笔记软件。
空格
只要不是左右包括住里面的内容的 Markdown 语法,比如标题和列表,都需要在标记与文字间留下空格,否则解析可能不成功,或者其他的解析器会遇到问题。
#原理 #工具 #指南 #Markdown #gledos_science
Markdown 等易于使用的标记语言的诞生,是为了减少文字排版时间。
而图表也有标记语言,比如 Graphviz、PlantUML 等,其中 mermaid 是最流行的,因为使用了 Javascript ,所以能够轻易的添加进各种 Markdown 编辑器以及网页之中。
要使用 mermaid 的流程图功能 (Flowchart) 制作类「思维导图」,常用的语法有这些: 手动控制节点距离、通过双引号实现换行、子图。
最后就能生成一幅 SVG 或 PNG 的「思维导图」了,因为方便,所以使用的是 在线编辑器 自带的生成图片功能,封面图为《靴的分类 思维导图》,无损图以及源码在 这里 。
使用的编辑工具为: 安装了相关插件的 VS Code 与 Obsidian 。
如果对 mermaid 的其他功能感兴趣,可以阅读《Mermaid,就像用 Markdown 码字一样,高效制作简易流图》—— 火箭君CC 这篇少数派文章。
#工具 #文章 #Markdown